# User Input
Use user input plugin to capture data in your bot.
The following types are supported for an user input:
- Text
- Number
- Date
- Image
- File (Facebook)
- Location
- Phone
It is possible to capture user input and set it as a user attribute to create conditional flows.
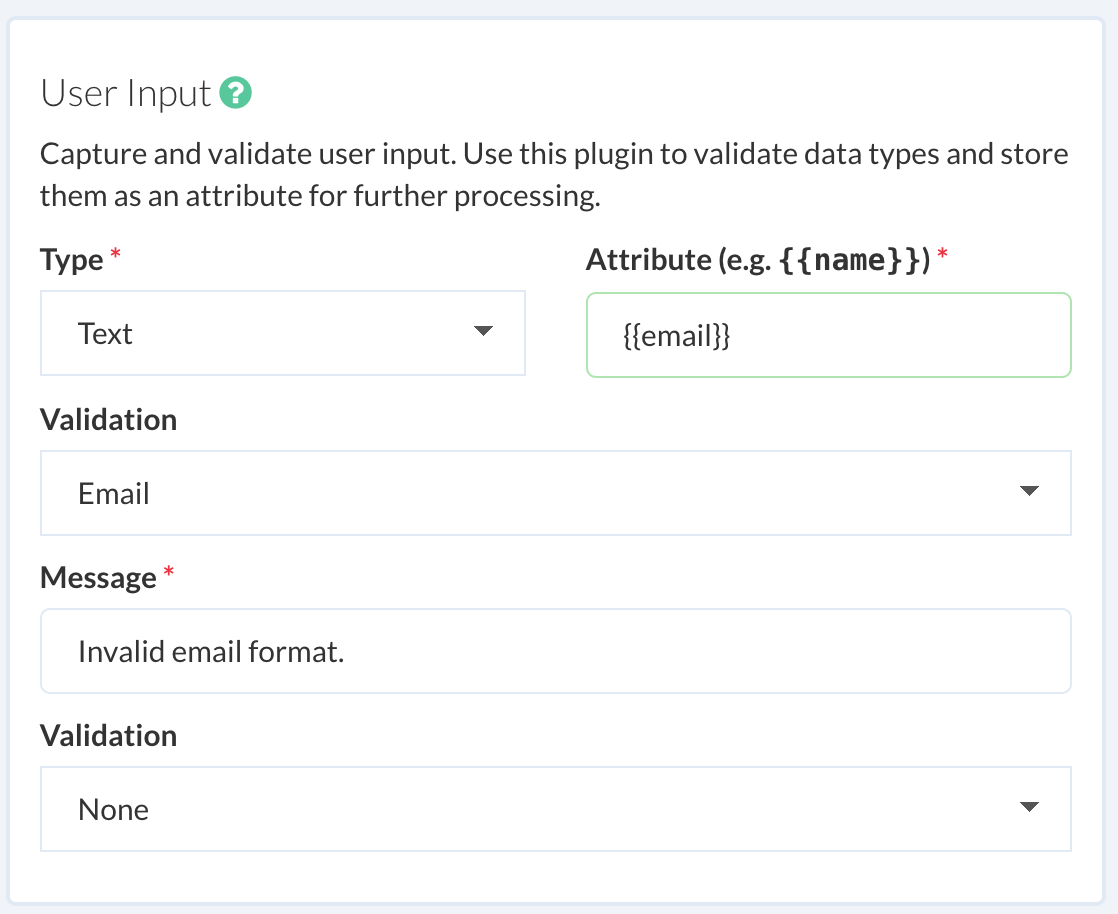
The plugin can be used to validate a specific type, for example we are validating an email of a subscriber in the following way:

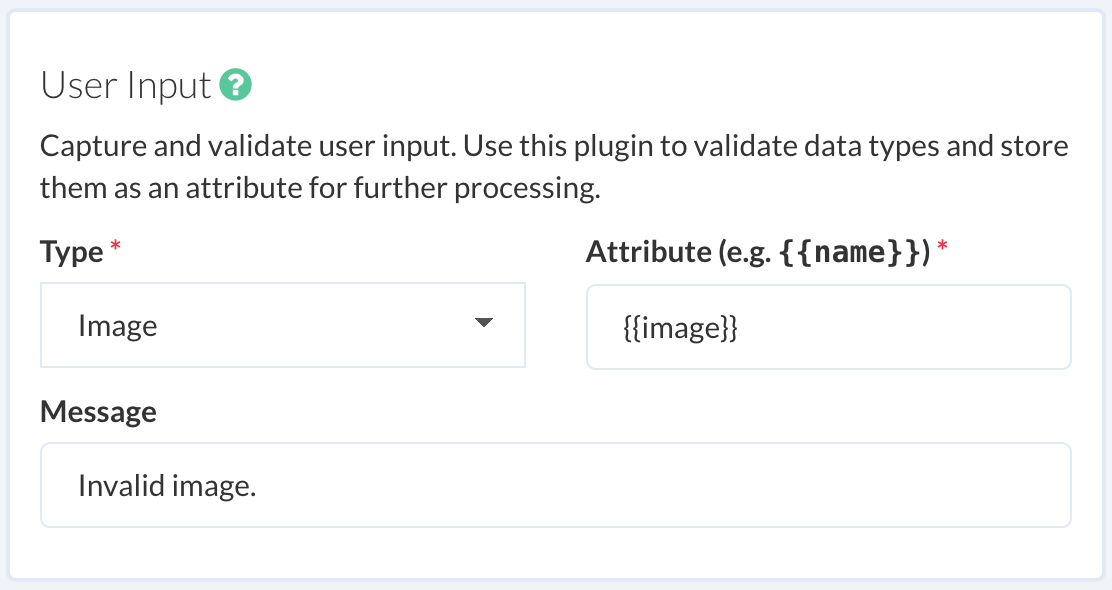
It is possible to capture input not only as text but as a composite type (e.g., image, file, etc.). When a user uploads an image, you can validate and store it in an attribute (as shown below). You will have to select the type as an image and specify the attribute name:

Composite types can be accessed in the form of args.type.property, below is a list of composite types and their properties:
| Type | Property | - |
|---|---|---|
| image | url | url of the image |
| file | url | url of the file |
| location | lat, long | latitude and longitude of the location |
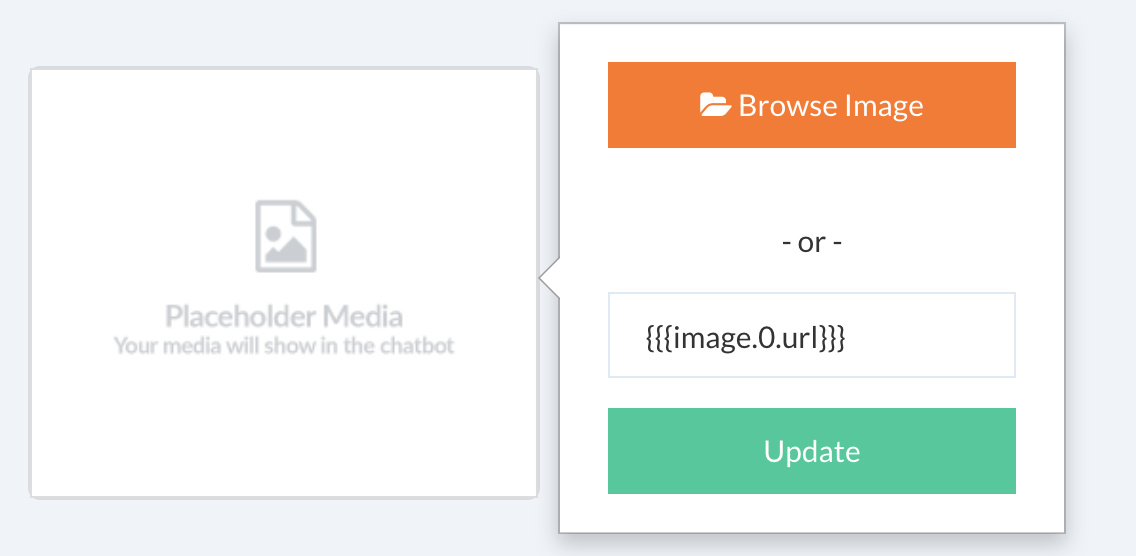
Here in this case, we can use the image property in an image element in the following way:

TIP
Note the triple braces format:
{{{image.0.url}}}
This tells the template engine not to encode the url which is already done by the underlying platform (e.g. Facebook and Viber). Otherwise, it will create produce an invalid url.
It is also possible to upload multiple files or images. Here in the example above, image.0.url is the first image at zero index. If you upload two images at the same time, you can access them like image.0.url, image.1.url and so on. In case, you want to iterate through all the images; you can do so by writing a custom a script or using the template iterator in the following way:
{{#image}}
{{{url}}}
{{/image}}
TIP
A mustache (opens new window) template is a string that contains any number of mustache tags. Smartloop adopts this most popular template format to process variables. Tags are indicated by the double mustaches that surround them. Here, in the above example triple parenthesis tells the compiler not to encode the url.
Follow the Mustache Cheatsheet (opens new window) gist to get a better understanding.
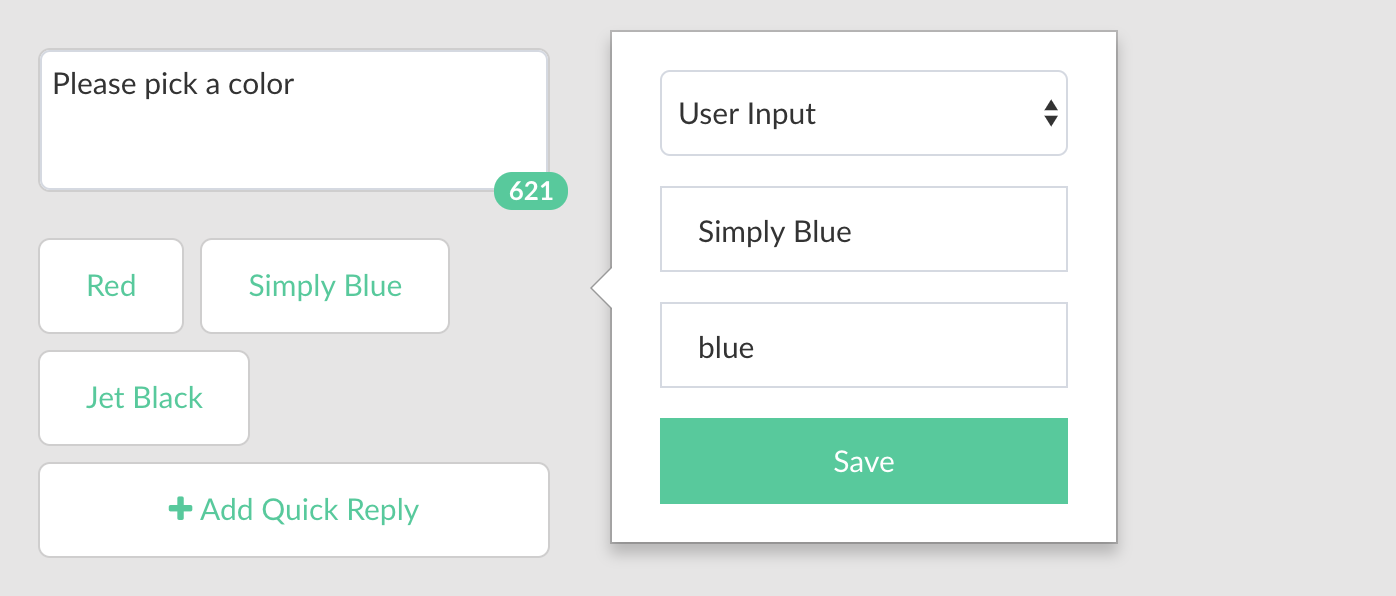
It is also possible to capture user input in the form of a quick reply, from the quick reply content menu we select the following:
- Block
- User Input
Select "User Input" to capture user input in the form of a quick reply:

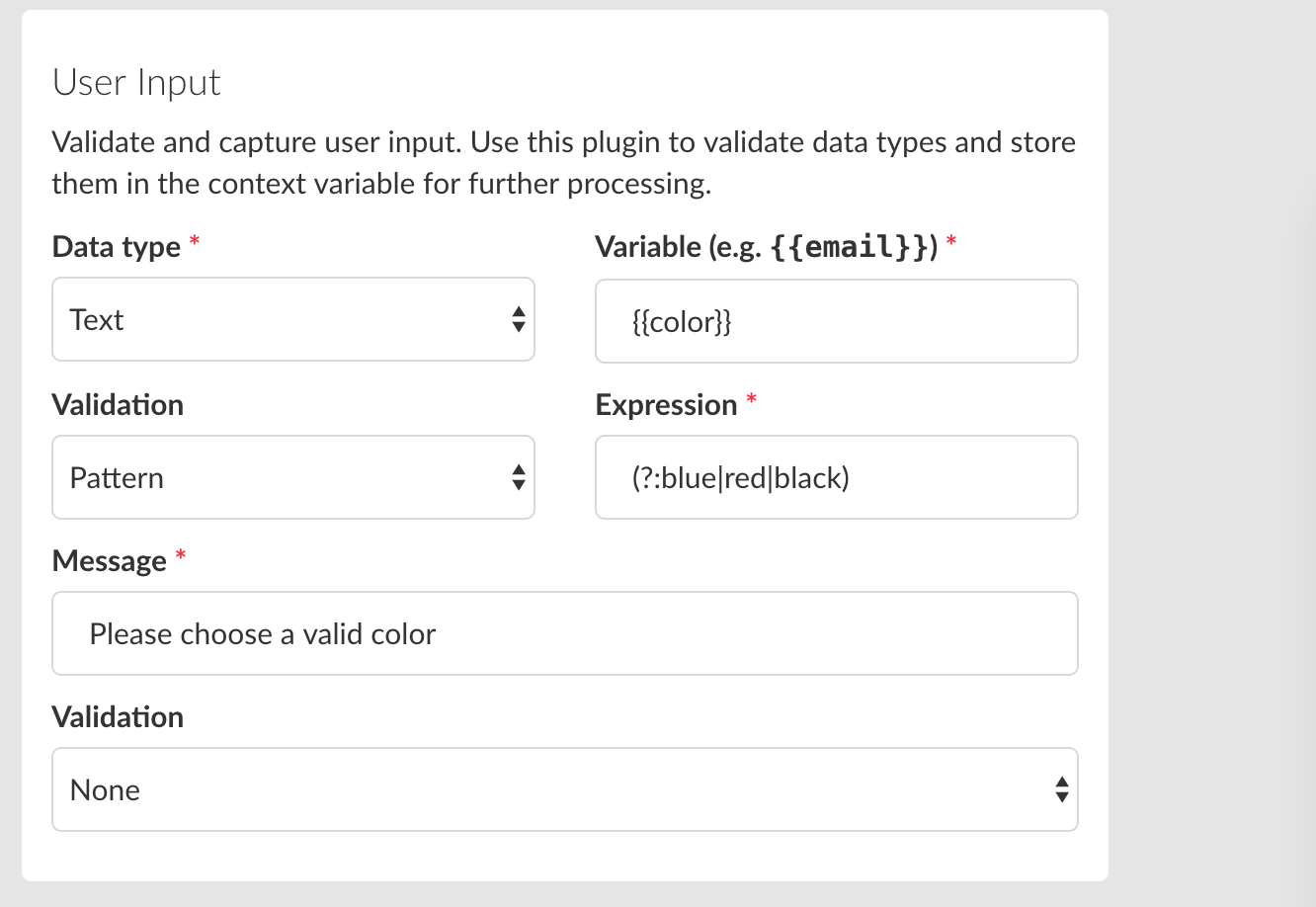
Also, we can use pattern validation to define the scope of an input using a regular expression:

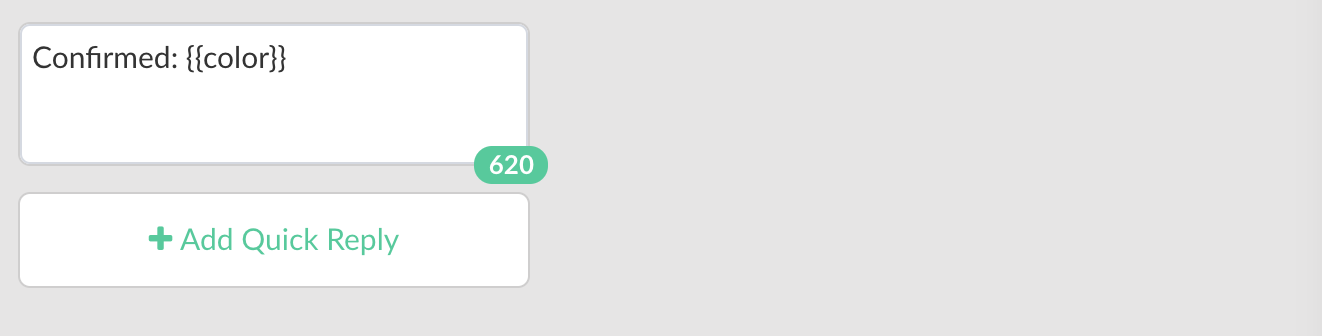
User input is stored as an attribute and you can print it inside a text element or use in it a different plugin as an input in the following way:
 .
.
Attributes are accessed and defined using the double braces syntax. This is a standard template syntax for working with dynamic values.
In a more advanced scenario, you can reference the captured user input from a script block as shown below:
exports.handler = (context, done) => {
console.log(context.vars.get("color"));
done();
};
The script block is for implementing custom workflows and designed towards developers.